WindyBlocks
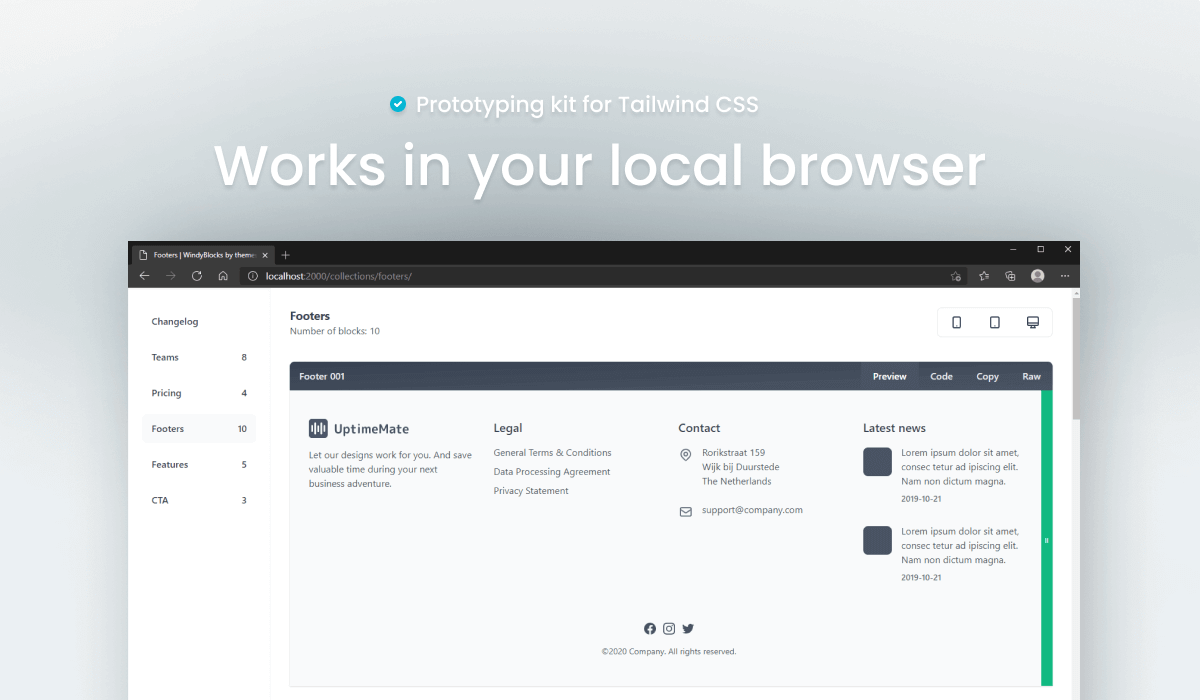
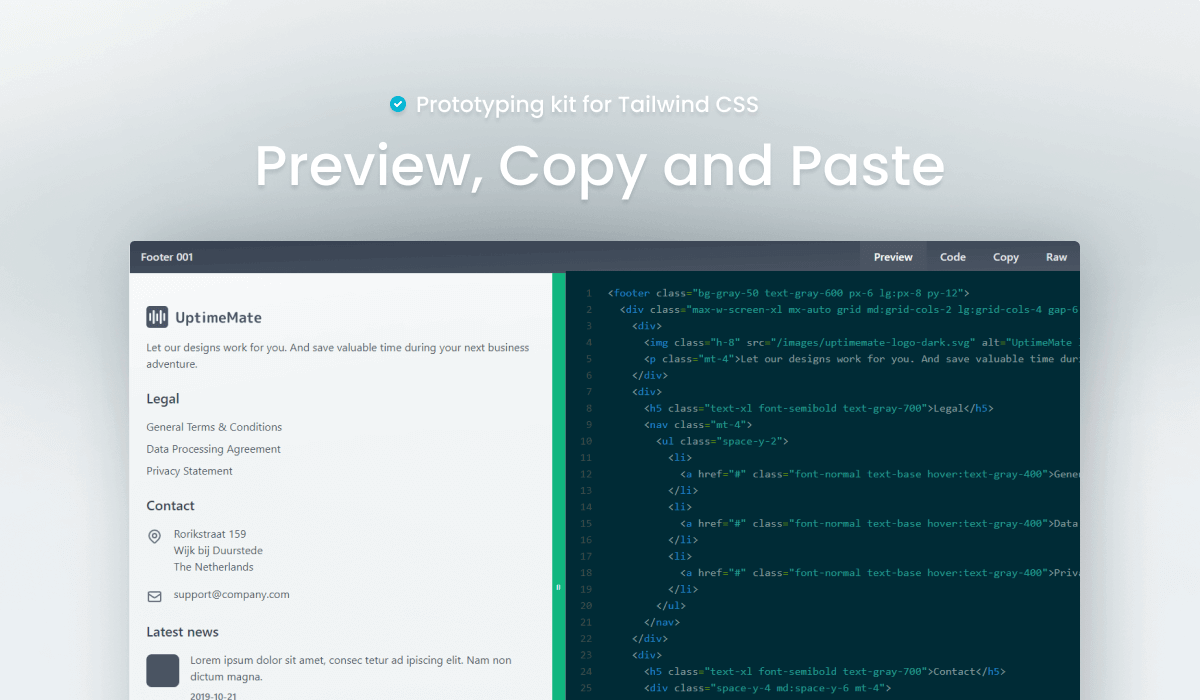
Wireframing and prototyping can be time consuming. Windyblocks, the prototyping kit for Tailwind CSS, comes with more than 235 handcrafted Tailwind CSS components. Ready to be copied and pasted into your next website.
All Tailwind components are designed in the same minimalist style and provide a clean and consistent look and feel. WindyBlocks saves you time during wireframing and prototyping.
What is included:
The following Tailwind CSS components are included with WindyBlocks:
- 🟩 Content components (20/20)
- 🟩 Call to action components (20/20)
- 🟩 Feature components (20/20) -
- 🟩 Navigation components (20/20)
- 🟩 Footer components (15/15)
- 🟩 Hero components (15/15) -
- 🟩 Team components (15/15)
- 🟩 Testimonial components (15/15) -
- 🟩 Pricing table components (15/15)
- 🟩 Grid layout components (10/10)
- 🟩 Form components (10/10)
- 🟩 Stats components (10/10)
- 🟩 Real world examples (10/10)
- 🟩 E-commerce components (10/10)
- 🟩 Modal components (10/10)
- 🟩 UI Elements (30/30)
FAQ
Is WindyBlocks for me?
WindyBlocks target audiences are developers, designers, and entrepreneurs who want to save time during wireframing and prototyping phase of their next project.
Is technical knowledge required?
Yes. You need a basic knowledge of HTML, CSS, and JavaScript to get the most out of WindyBlocks. Experience with Tailwind CSS is recommended but not necessary.
Does Windyblocks ships with JavaScript?
WindyBlocks doesn’t include any JavaScript. It’s designed to be simple and easy to use. Feel free to use your own favorite JS framework.
Is WindyBlocks a page builder?
No! We don’t believe that page builders are an efficient way to create wireframes and prototypes for serious projects. Working in your trusty code editor is way more efficient.
Is WindyBlocks an official Tailwind Labs LLC product?
WindyBlocks is not associated with Tailwind Labs LLC. WindyBlocks is developed by themes.dev and based on the open-source Tailwind CSS framework.
Can I See a preview before I buy WindyBlocks?
Yes, we made a preview page for WindyBlocks where you can see a screenshot of all Tailwind CSS components currently included in WIndyBlocks.
Does WindyBlocks come with a license?
Yes, see our licenses page. Basically don’t use WindyBlocks for creating competing products like: page builders or selling themes and component packs.
If have another question, how do I contact you?
Please send us an email at [email protected]
Changelog
See the changes we make on WindyBlocks, the prototyping kit for Tailwind CSS.
Version 1.1 - 5 May
Bug fix
- Elements: 010, 024
- Features: 006, 013, 018, 019
- Footers: 006, 007, 010, 013
- Form: 001, 002, 003, 004, 005, 006, 007, 008, 009, 010
- Grids: 003
- Modals: 009, 010
- Pricing: 004, 006, 007, 012
- Stats: 004
- Teams: 006, 012
Version 1.0 - 30 March
New components
- Modals component: 006, 007, 008, 009, 010
- Stats component: 009, 010
- E-commerce component: 004, 005, 006, 007, 008, 009, 010
- Page examples: 008, 009, 010
- Pricing component: 012, 013, 014, 015
Version 0.7 - 24 March
New components
- E-commerce component: 001, 002, 003
- Navigation component: 019, 020
- Elements component: 001, 002, 003, 004, 005, 006, 007, 008, 009, 010, 011, 012, 013, 014, 015, 016, 017, 018, 019, 020, 021, 022, 023, 024, 025, 026, 027, 028, 029, 030
- Form component: 009, 010
- Modals component: 001, 002, 003, 004, 005
- Stats component: 004, 005, 006, 007, 008
Version 0.6 - 19 March
New components
- Testimonial component: 014, 015
- Navigation component: 017, 018
- CTA component: 016, 017, 018, 019, 020
- Pricing component: 011
- Footer component: 012
- Form component: 001, 002, 003, 004, 005, 006, 007, 008
- Feature component: 019, 020
- Footer component: 012, 014, 015
- Team component: 012, 013, 014, 015
Version 0.5 - 10 March
New components
- Content component: 014, 015, 016, 017, 018, 019, 020
- CTA component: 013, 014, 015
- Navigation component: 011, 012, 013, 014, 015, 016
- Hero component: 013, 014, 015
- Feature component: 016, 017, 018
- Testimonial component: 012, 013
- Team component: 011
- Page examples: 006, 007
Version 0.4 - 2 March
New components
- Stats component: 003
- Hero component: 006, 007, 008, 009, 010, 011, 012
- Content component: 004, 005, 006, 007, 008, 009, 010, 011, 012, 013
- Testimonial component: 011
- Footer component: 011
- Feature component: 011, 012, 013, 014, 015
- CTA component: 011, 012
Bug fix
- Grid Layouts: 001, 002, 003, 004, 005, 007, 008, 009, 010
Version 0.3 - 26 February
New components
- Feature component: 009, 010
- CTA component: 004, 005, 006, 007, 008, 009, 010
- Pricing component: 005, 006, 007, 008, 009, 010
- Navigation component: 005, 006, 007, 008, 009, 010
- Grid Layouts: 001, 002, 003, 004, 005, 006, 007, 008, 009, 010
- Hero component: 001, 002, 003, 004, 005
- Page examples: 001, 002, 003, 004, 005
- Content component: 001, 002, 003
- Stats component: 001, 002
Version 0.2 - 17 February
New components
- Pricing component: 004
- Team component: 009, 010
- CTA component: 001, 002, 003
- Testimonial component: 001, 002, 003, 004, 005, 006, 007, 008, 009, 010
- Navigation component: 001, 002, 003, 004
- Feature component: 006, 007, 008
Version 0.1 - 13 February
New components
- Feature component: 001, 002, 003, 004, 005
- Footer component: 001, 002, 003, 004, 005, 006, 007, 008, 009, 010
- Team component: 001, 002, 003, 004, 005, 006, 007, 008
- Pricing component: 001, 002, 003